#issue対応、何点かの修正です。
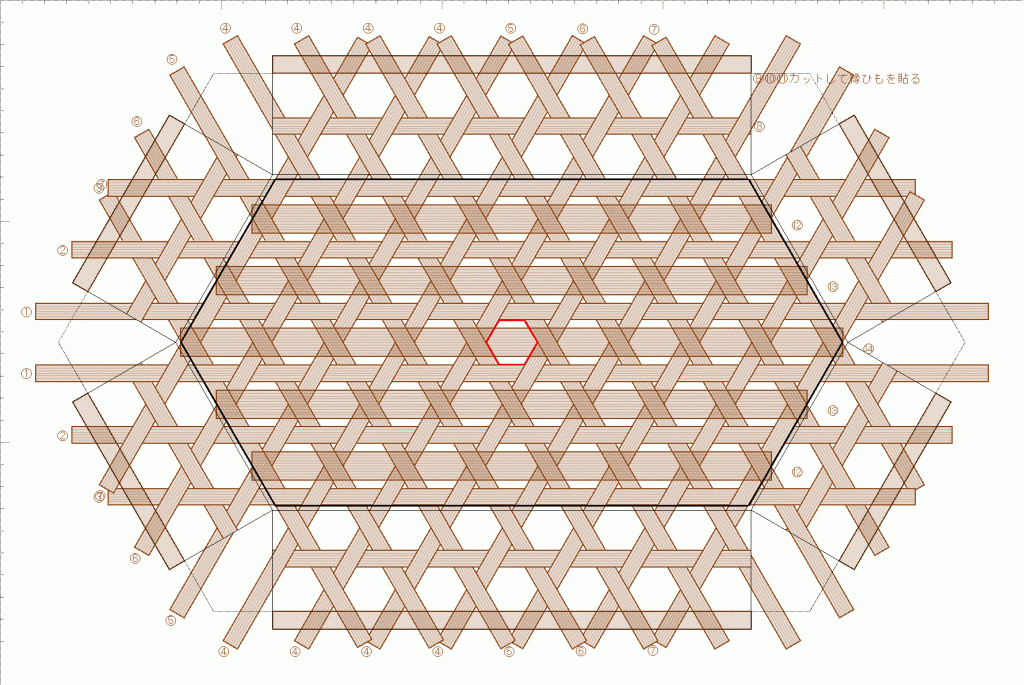
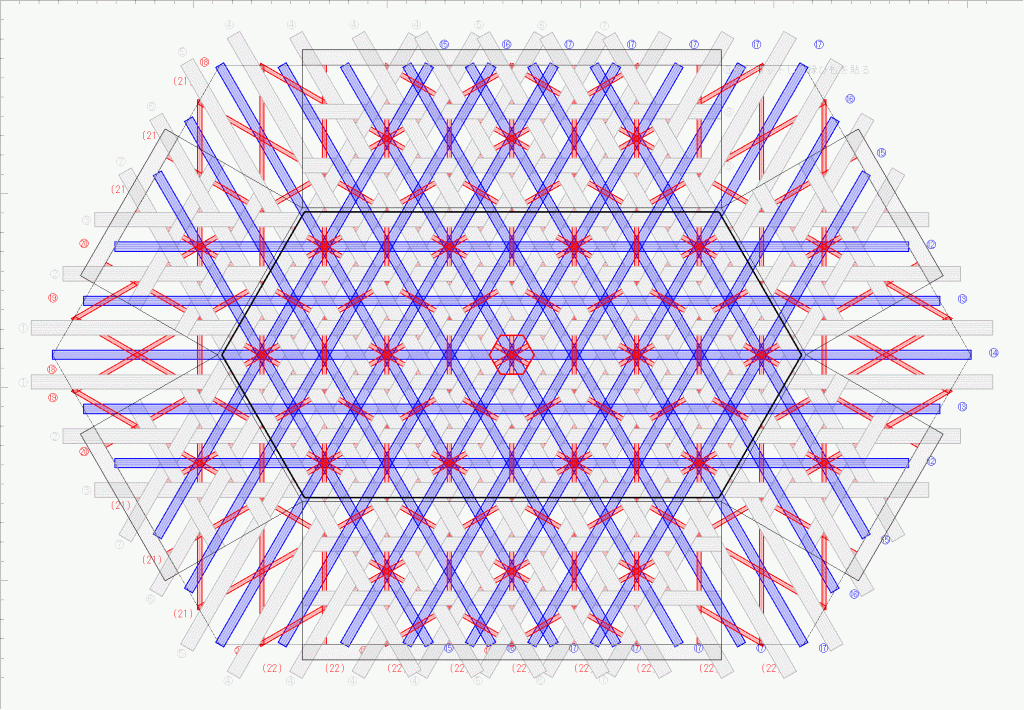
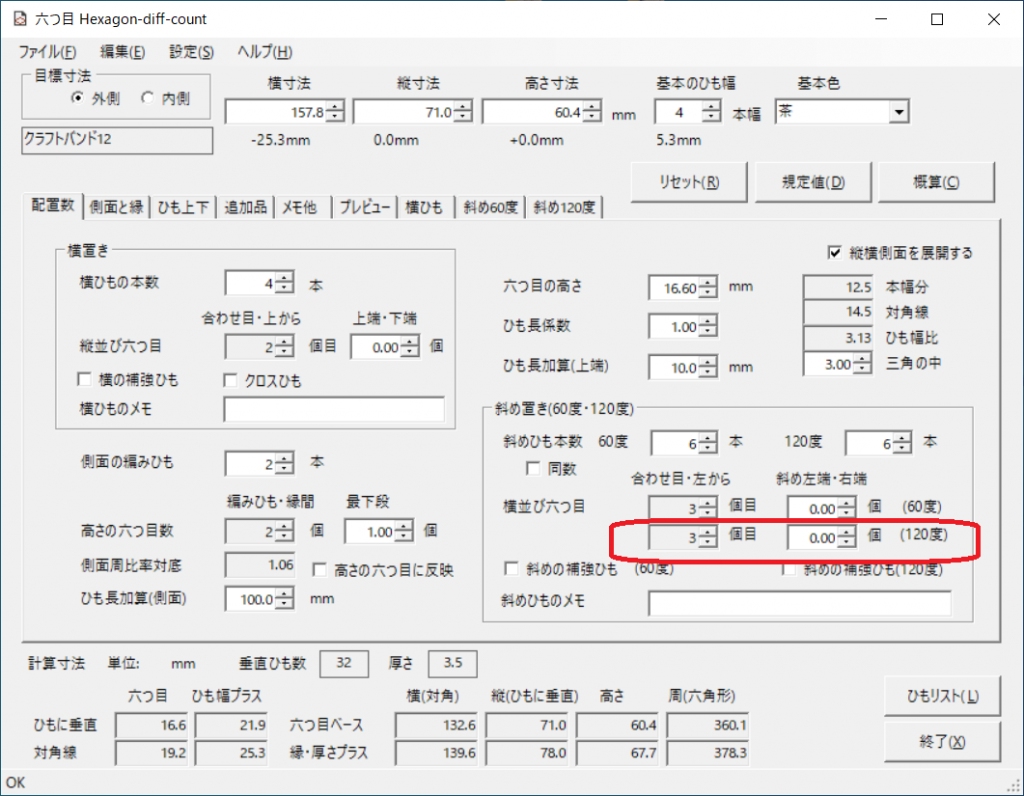
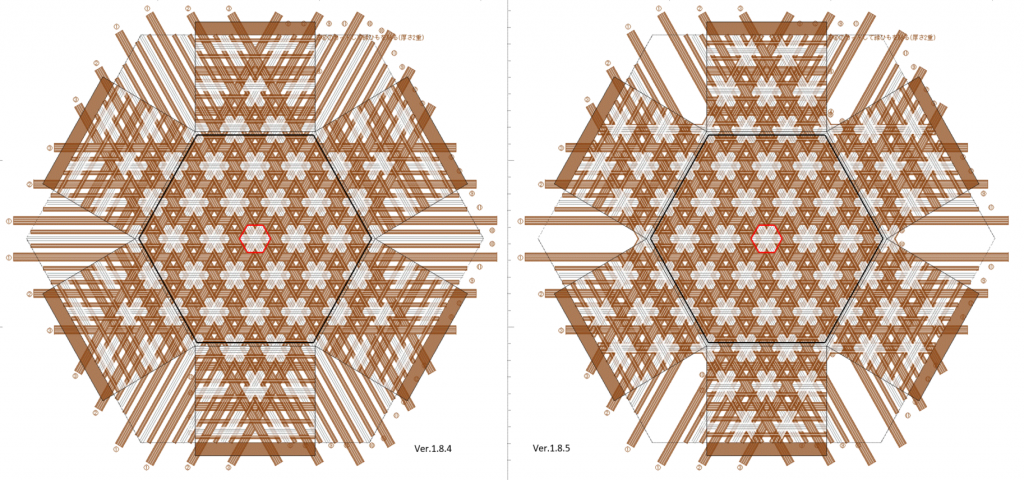
CraftBandHexagon の差しひもで、平行方向かつ底の六角形の角位置を通る場合は、Y字になるよう修正しました。左側がV1.8.4 の時で、同じデータに対してV1.8.5では右図のようになります。

差しひもはY字に分岐するのですが、データ的には、他のひもと同じ並びで 1本の扱いです。ひもリストには、次のように、メモ欄に分岐情報を追記します。

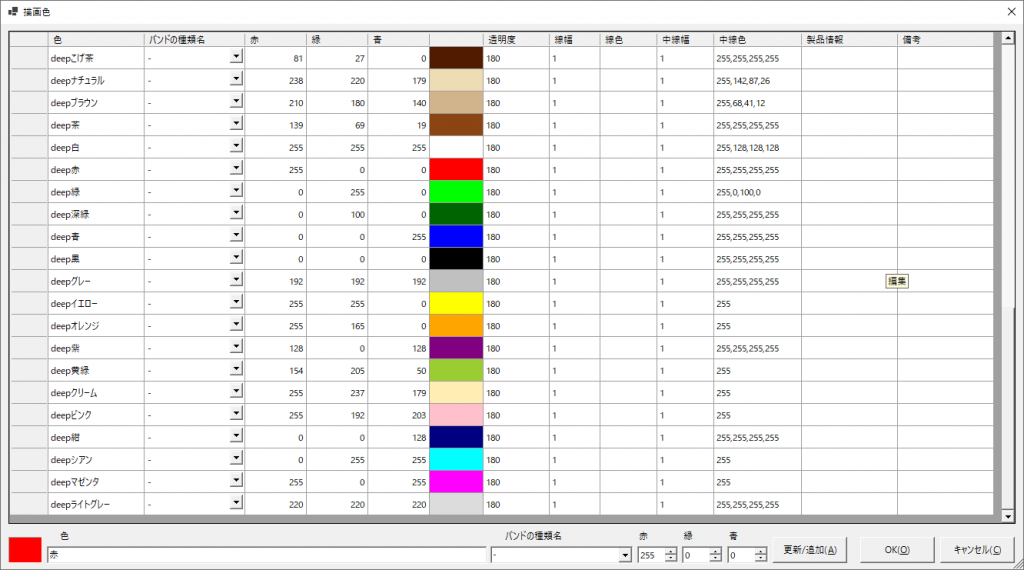
また、添付のサンプル設定ファイルに、deep色一式を追加しました。

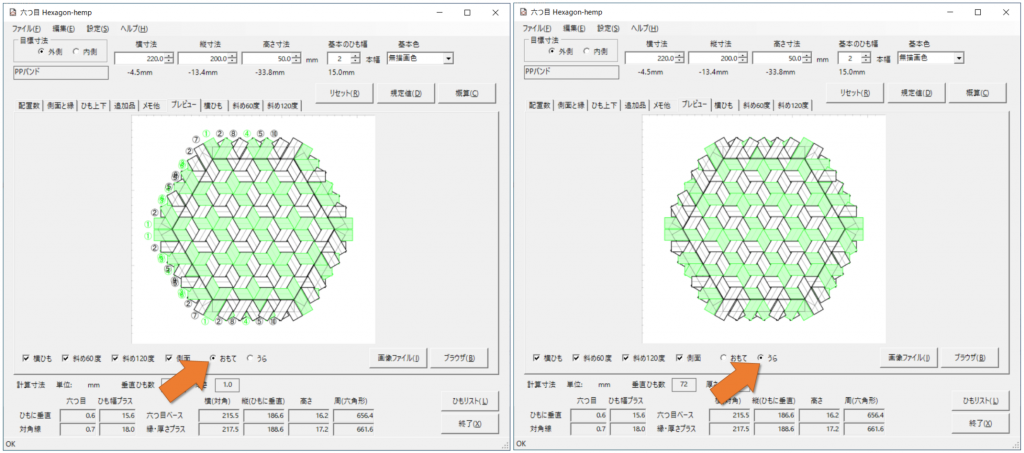
既存色の「透明度」値は50~100で、かなり透過的です。deep色は「透明度」値180で、ベタ塗りに近い色になっています。差しひもの重なりを見るには、上の2枚の図のように、deep色の方がわかりやすいと思います。必要に応じて使い分けてください。
サンプル設定ファイルですが、更新インストールの場合は、[設定]メニューの[基本設定]画面、[インポート]ボタンから「C:\Program Files\Labo\CraftBand\CraftBandMesh.XML」を読み取ってください。
ダウンロードはこちら。