以前、斜め網代編みの底の組み方について検討しました。
そして、とりあえずシンプルなルール
「底の中央線で4分割し、各、接している側面の塗り方をそのまま延長」
で作れそう、ということで試してみました。
手作業で、図に色を塗って、それを編み図にしたのです。
シリーズ最新版、V1.7.0では、この“塗り方”が、アプリ上で簡単に生成できるようになりました。試しに、先に色塗りした3点のパターンを生成させてみましょう。
[縦横の四角]の設定はいずれも、垂直1・底に1となります。

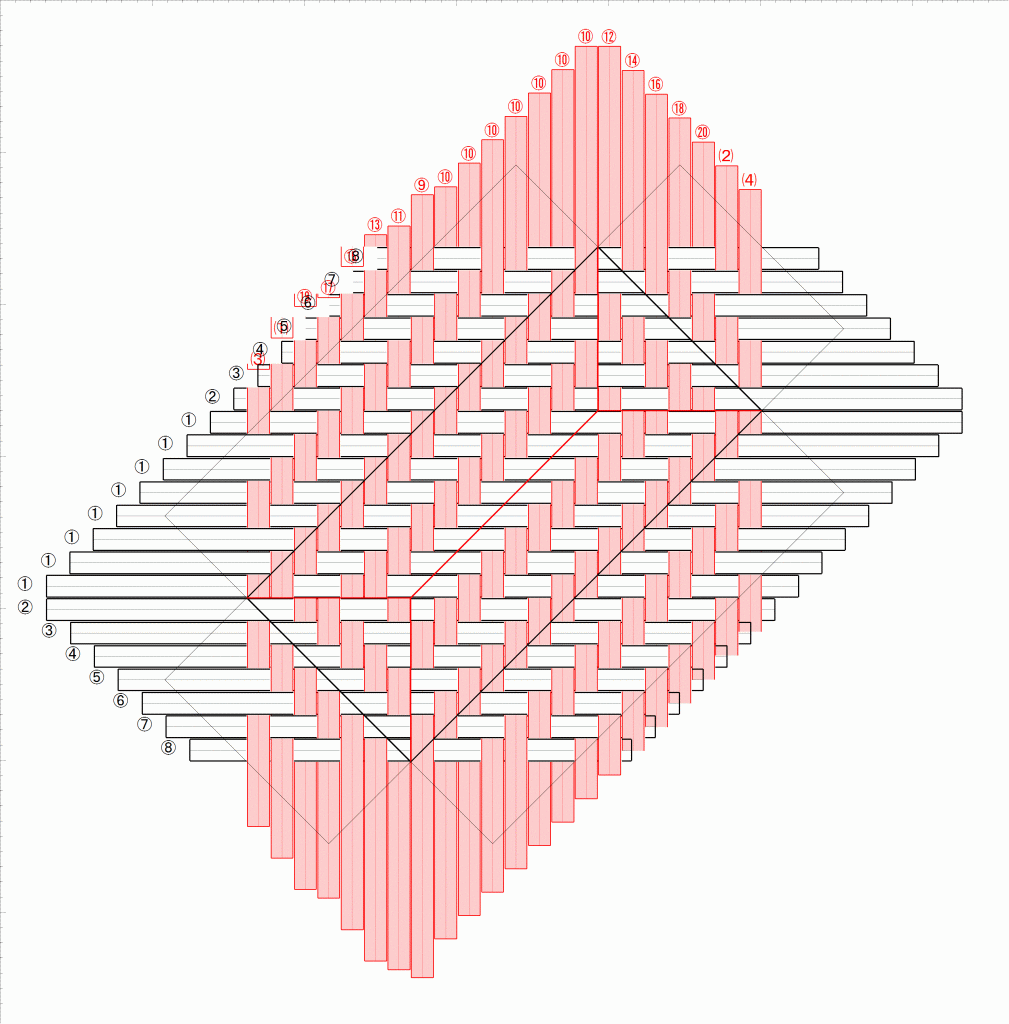
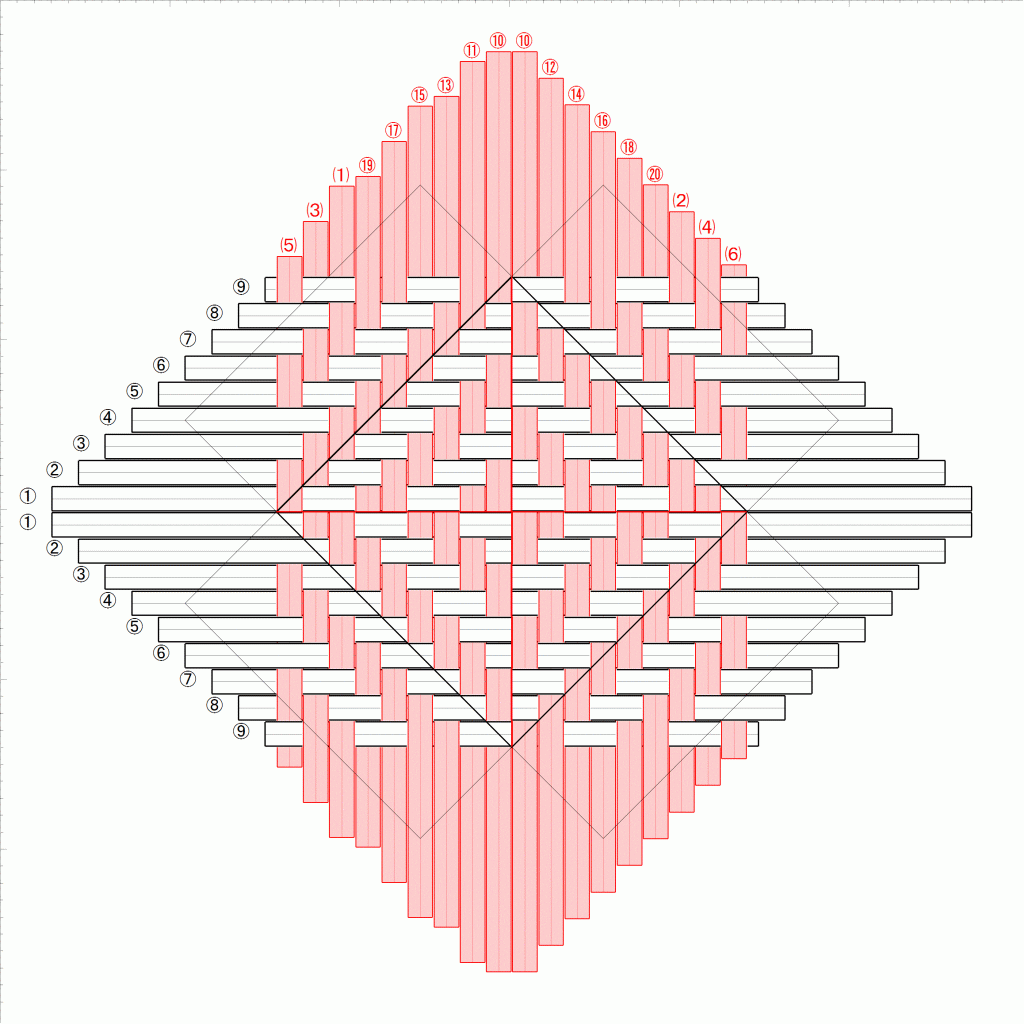
まず、15-7のパターンです。四角数に15と7を設定します。先にならって、縦ひもを赤にしました。

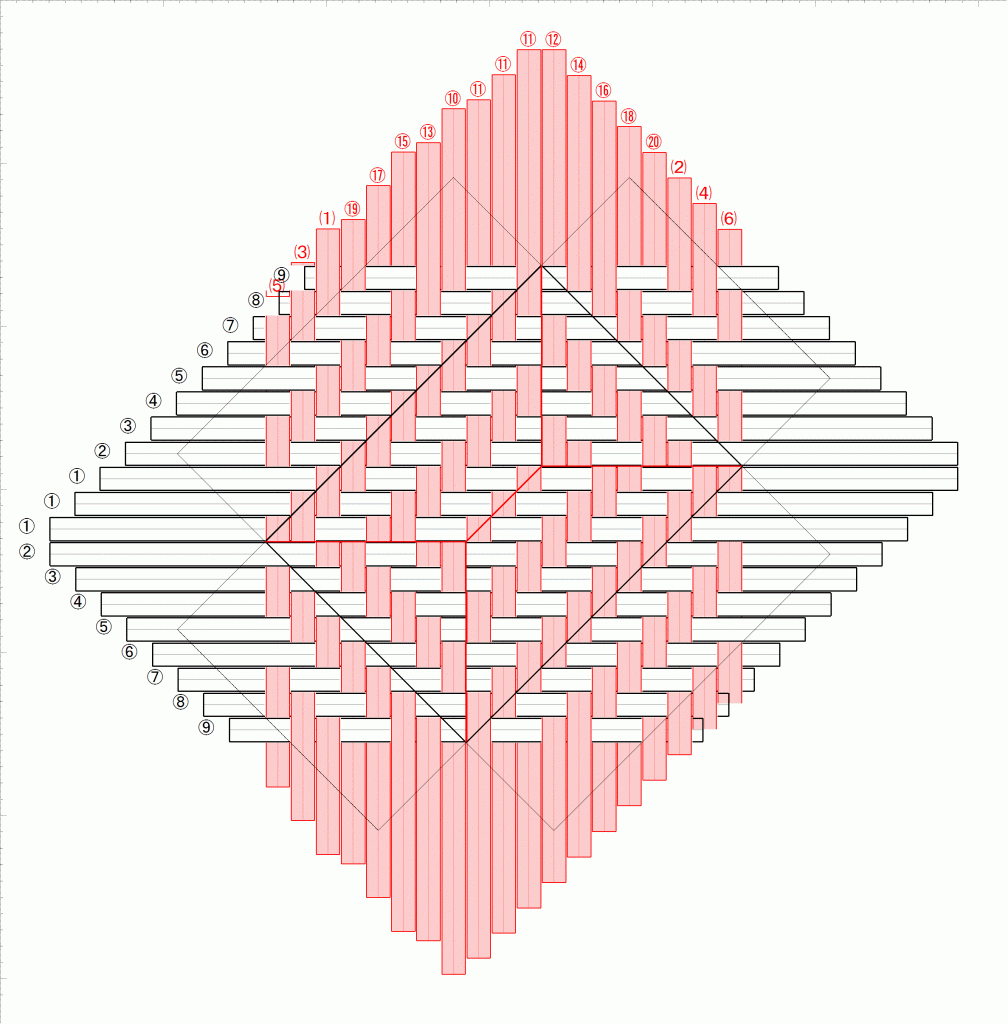
次は11-8です。同様に四角数を設定します。プレビュー図で見ると、縦と横がわかりやすいです。

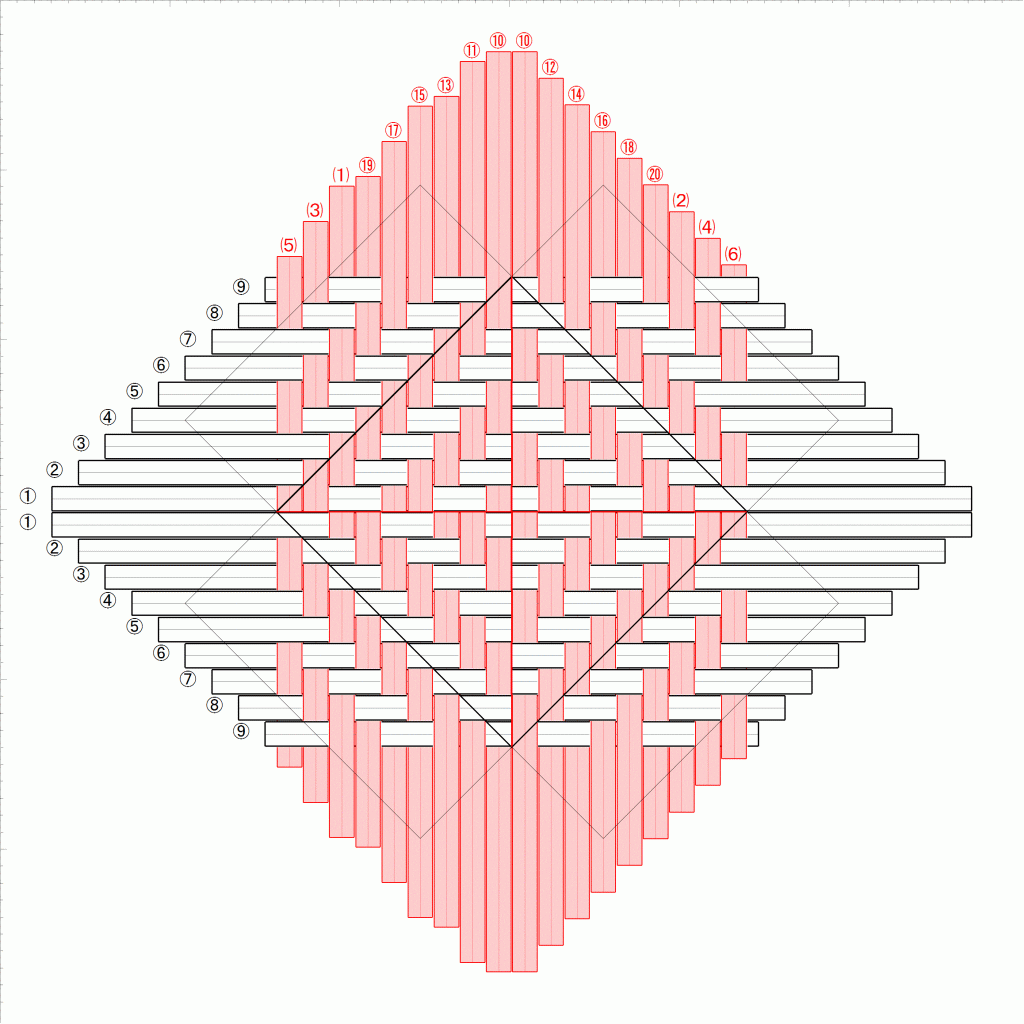
次は9-9です。正方形の例です。

1分で塗れるとしても、ワンクリックの方が簡単です。データにも残ります。
そして、最後の9-9、こんな設定もありだと思います。


中心部分が、1×1ではなく2になっているので、作りやすいと思います。
2つ飛びの場合の「四方網代」はこちらが正式なのではないかと思います。
なお、同じデータで四角数を変えた場合、[ひも上下]のサイズは自動的には変わりません。作りたければ都度[合わせる]ボタンをクリックしてください。生成パターンはあくまでお試し値ですし、合わせずに違うサイズで作ってもよいのです。編集して模様を作ったとしたら、編集結果が優先ですから。