講習会で何回か聞かれたのが「波網代はできますか」でした。できますと答えたものの、今回の講習内容には入っていません。試作例はいくつかありますが、どのように操作すると良いのでしょうか。
「縦横(側面)を展開」すると、1本ごとに本幅を変えることができます。コピー&ペーストで繰り返しを効率化できますが、編集メニューにある[色の繰り返し]機能を使うと、更に簡単に試すことができます。
テスト用のフレーム作成
波網代は縦・横の模様ですので、四つ目系のCraftBandSquareおよびCraftBandSquare45で作れます。ここでは、CraftBandSquareで、底に模様を作ってみましょう。高さ方向はゼロです。
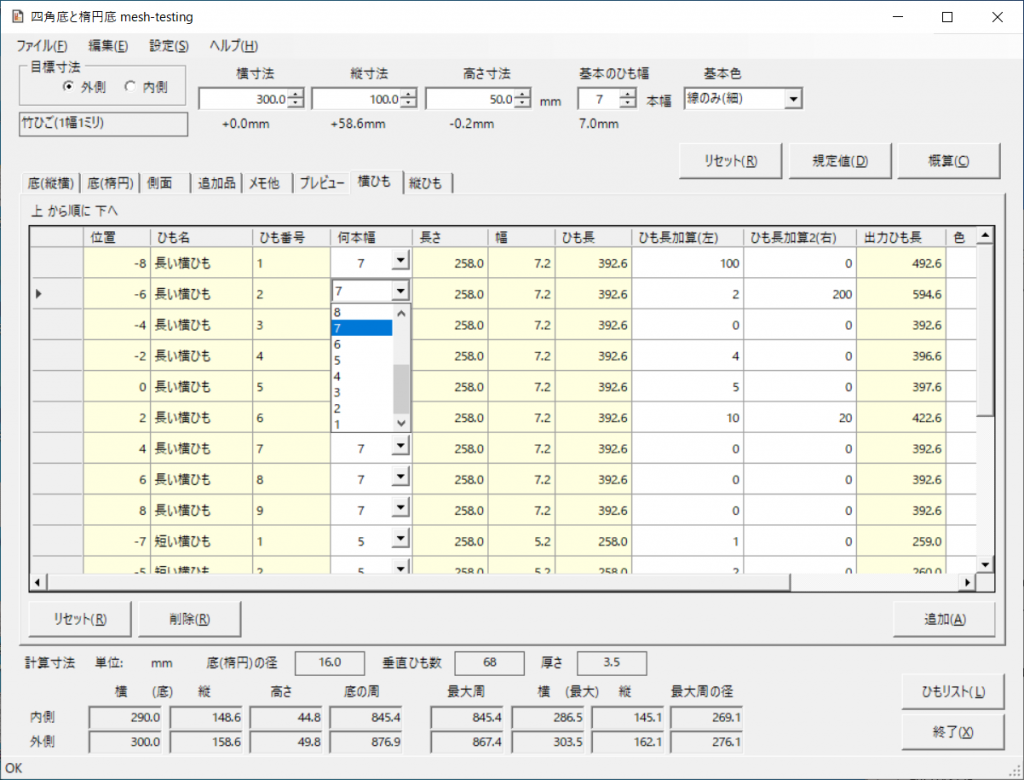
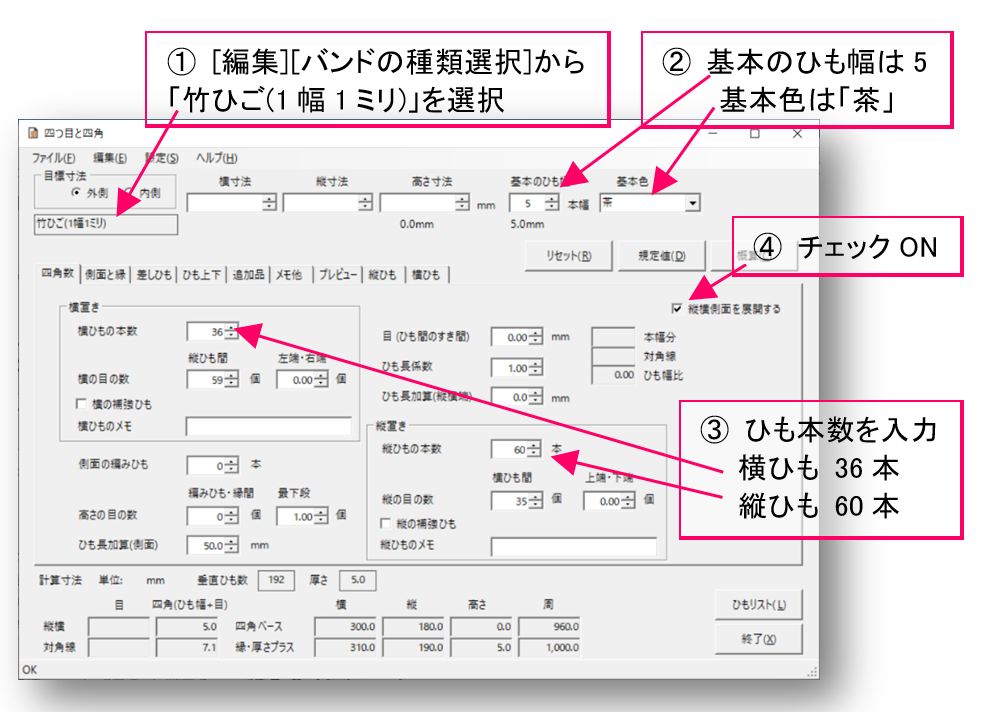
CraftBandSquare を起動し、バンドの種類を選択し、[ファイル]メニューから「新規作成」とします。
ここでは、次のようにします。
- バンドの種類は、「竹ひご(1幅1ミリ)」
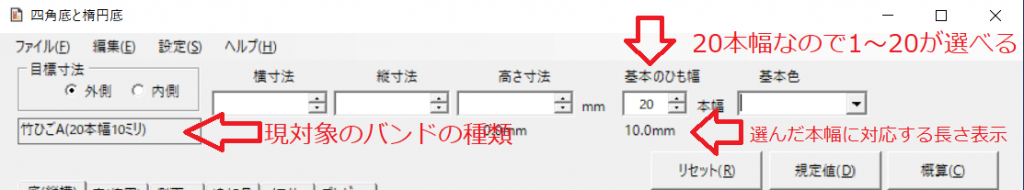
- 基本のひも幅は、5
- 基本色は、茶
- 横ひもは36本、縦ひもは60本
- 「縦横側面を展開する」にチェックを入れる

目標寸法から概算させても良いのですが、最初から本数を入力して作ることもできます。3つ飛び網代編みは6×6単位なので、横長画面に収まる・繰り返しがわかる程度の倍数として、36本と60本にしました。
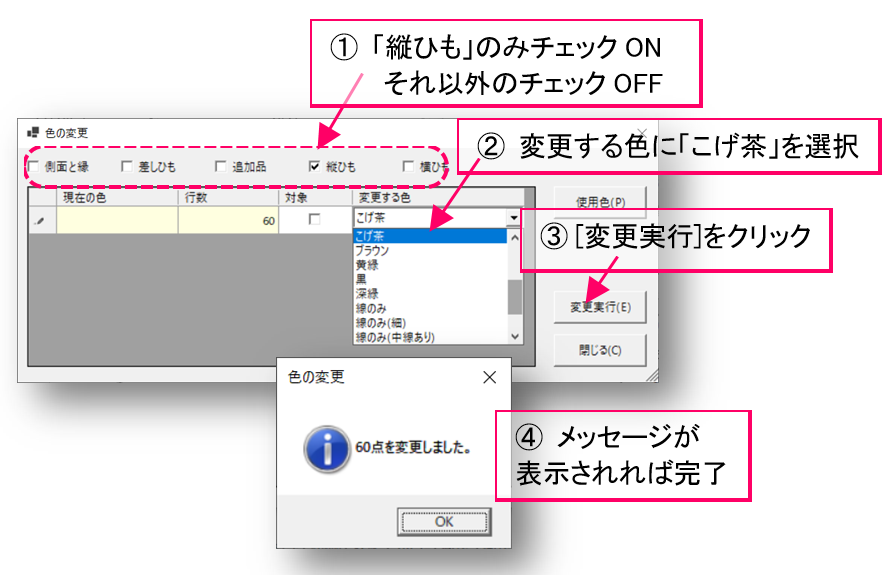
次に、模様がわかりやすいよう、縦ひもと横ひもの色を変えます。基本色が「茶」ですから、横ひもはそのまま茶色とし、縦ひもを「こげ茶」にします。
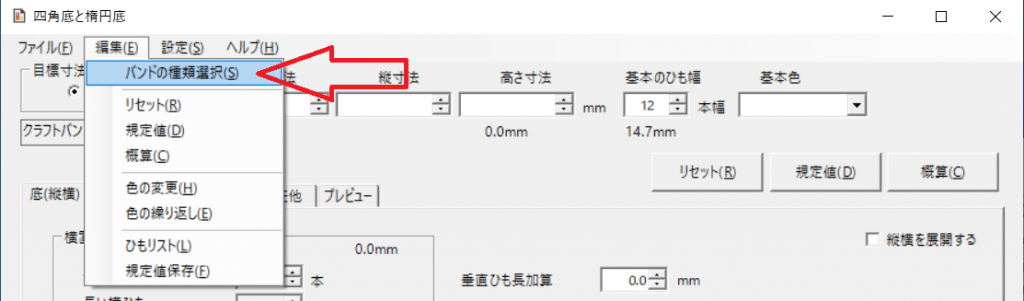
[編集]メニューの[色の変更]から、縦ひもの色をまとめて変更することができます。

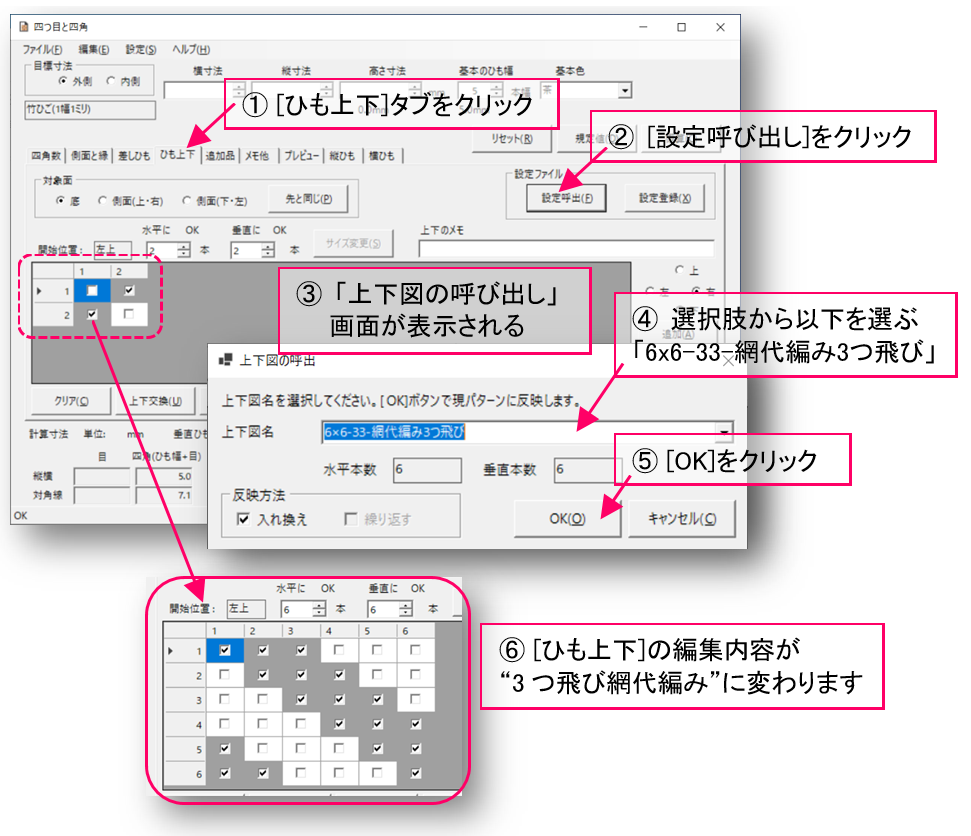
次は3つ飛び網代編みです。サンプルに「6×6-33-網代編み3つ飛び」として登録されていますので、[ひも上下]のタブから、呼び出して適用します。
[設定呼び出し]ボタンをクリックすると「上下図の呼び出し」画面が表示されます。「上下図名」のドロップダウンに、現在登録されているパターン名がリストされますので、その中から選んで、[OK]としてください。

現データの上下パターンが呼び出したものに変わります。現対象領域(縦60本・横36本)に対して、単位が小さい場合は、繰り返しになります。

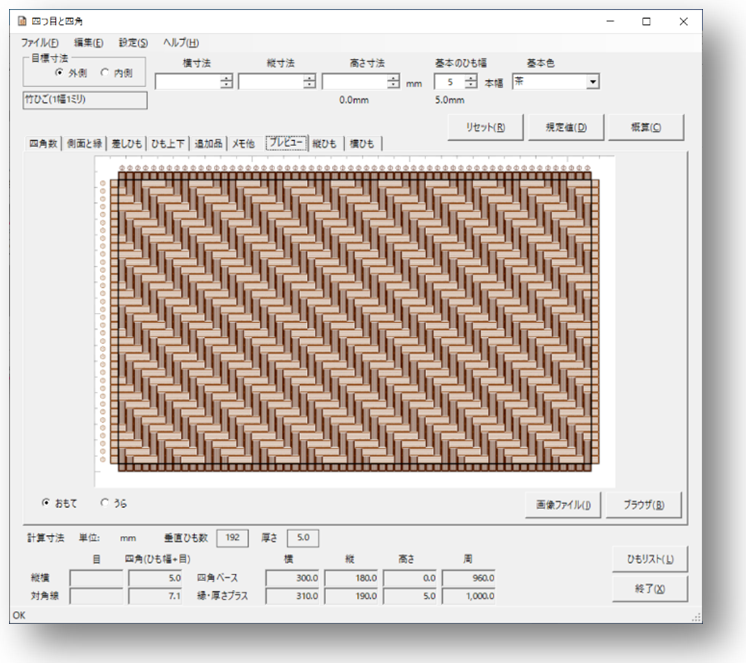
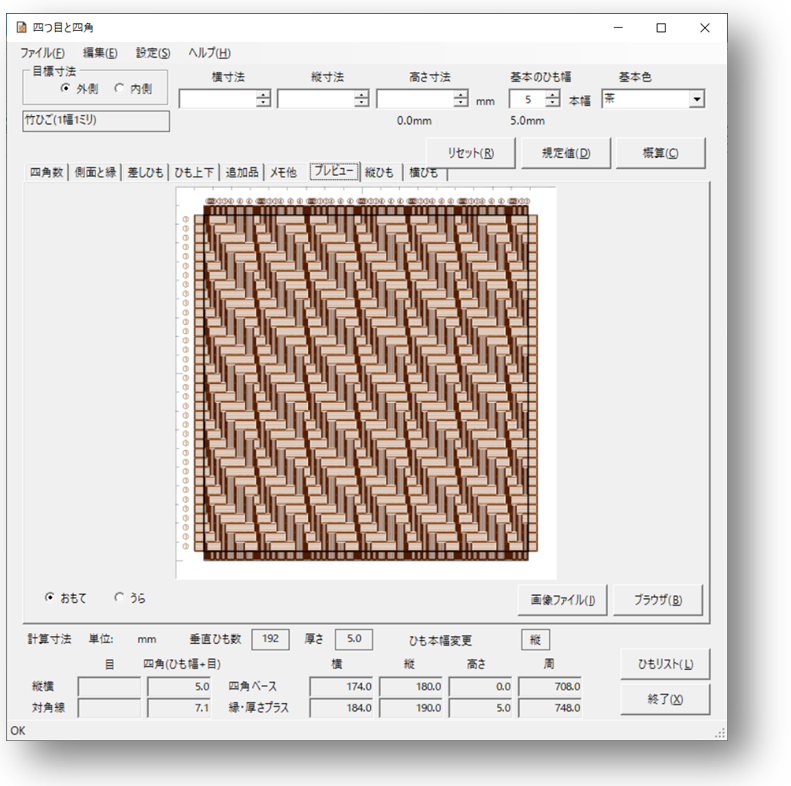
[プレビュー]タブで確認しましょう。底全体が、3つ飛び網代編みになったでしょうか。
テストパターン(1,3,5)
「色々な網代編み」には2種類の波網代が掲載されています。最初の(1,3,5)のパターンを試してみましょう。1幅・3幅・5幅、各3本ずつの繰り返しです。
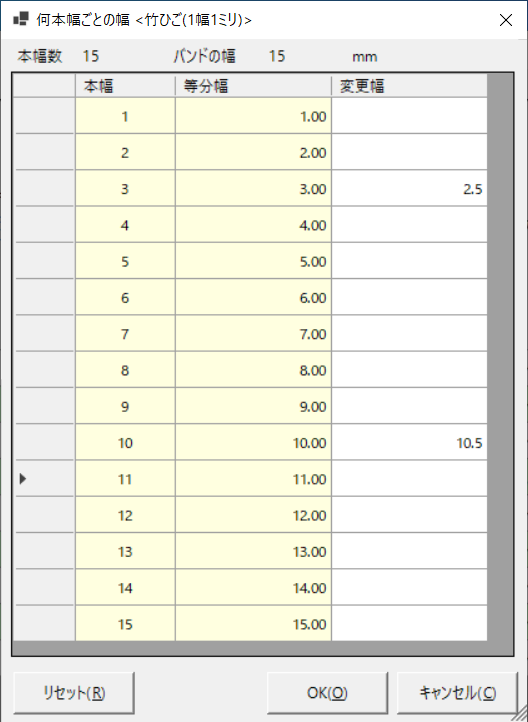
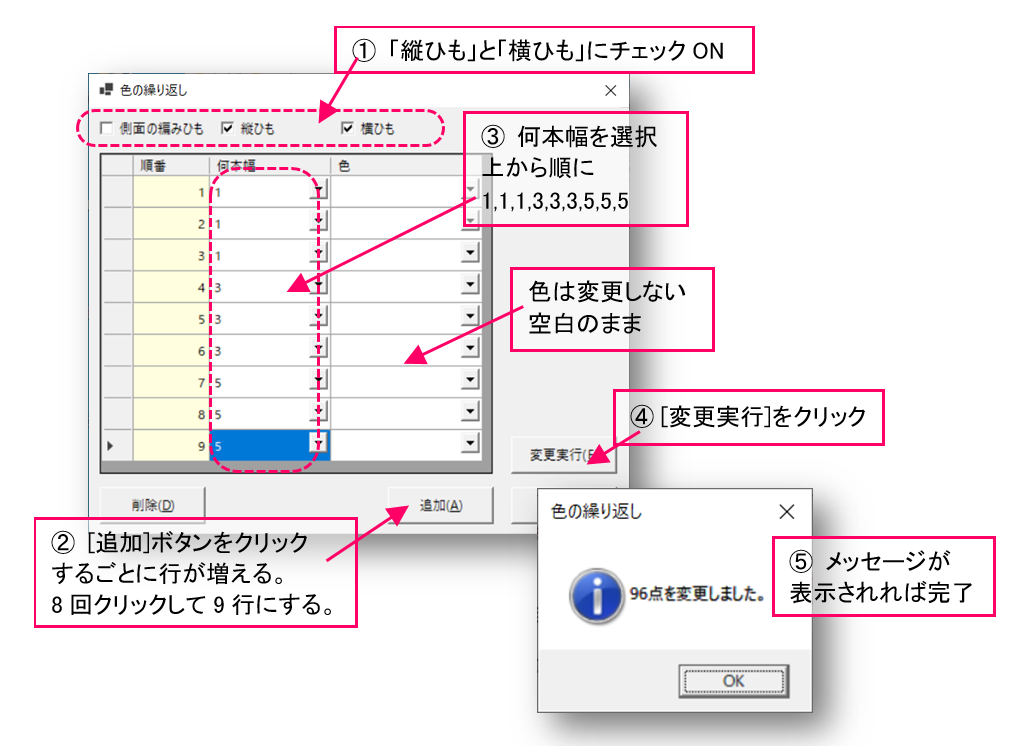
横ひも、縦ひも、それぞれのタブで個別に幅を指定してもよいのですが、「色の繰り返し」機能を使うと簡単です。この機能は、対応しているアプリでは、色だけではなく本幅についても繰り返しを設定することができます。
[追加]ボタンで行を追加、[削除]ボタンで行を削除することができます。3行なら3点の繰り返し、5行なら5点の繰り返しにできます。ここでは「1,1,1,3,3,3,5,5,5」の9点の繰り返しを指定します。

繰り返しの幅が入力できたら[変更実行]ボタンをクリックし、メッセージが表示されれば完了です。[閉じる]ボタンで画面を閉じて、[プレビュー]タブで結果を見てみましょう。

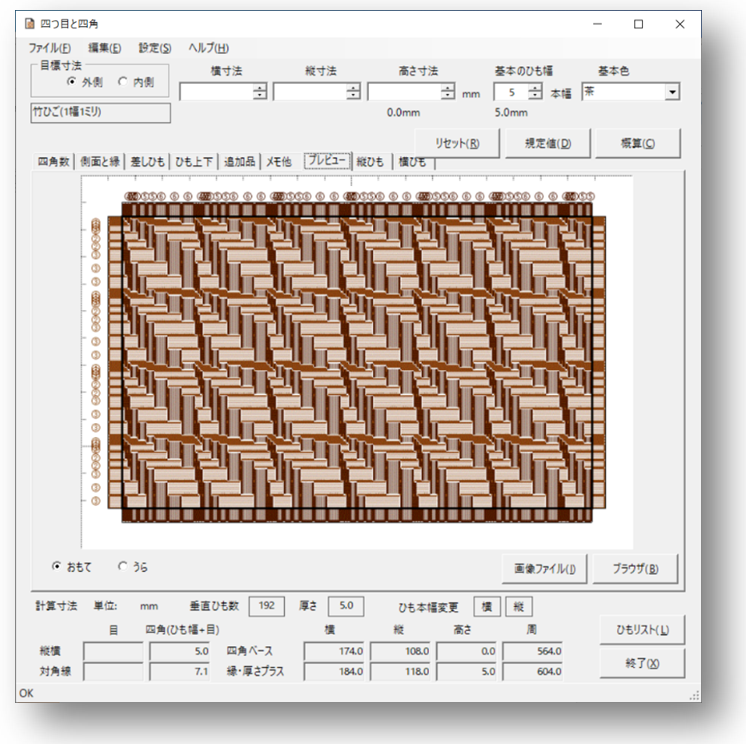
縦横ともに、指定した幅の繰り返しになりました。
図の下部には、おもて/うらを指定できるラジオボタンがあります。これを切り替えると、裏側から見た図、つまり左右を反転したらどうなるかを見ることができます。
次に、同じ並びの亜種として、幅を変えるのは縦ひものみ・横ひもは同幅だとどうなるかを見てみます。その前に、[ブラウザ]ボタンをクリックして、変更前の状態を残しておきましょう。
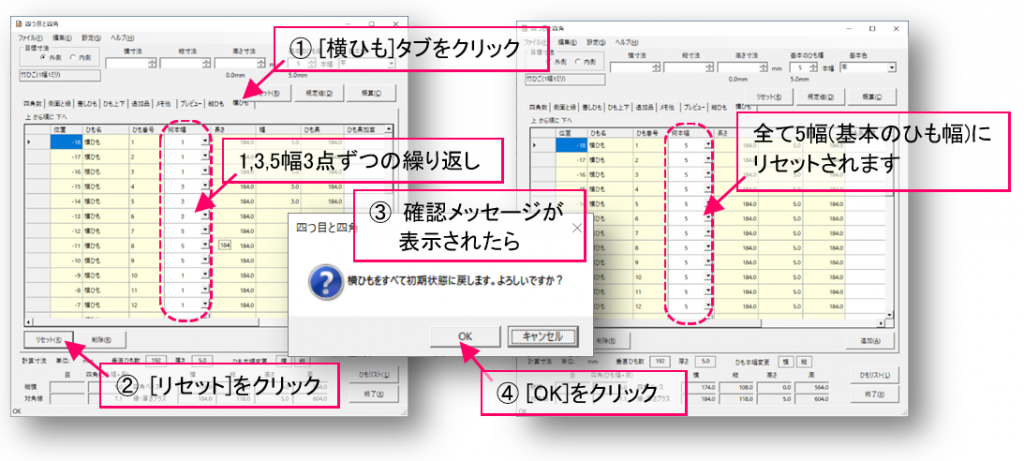
[横ひも]タブを開いて[リセット]ボタンをクリックすると、全てが基本のひも幅・色は空にリセットされます。

[プレビュー]タブで確認するとともに、[ブラウザ]ボタンで表示させ、先の図と比較してみてください。

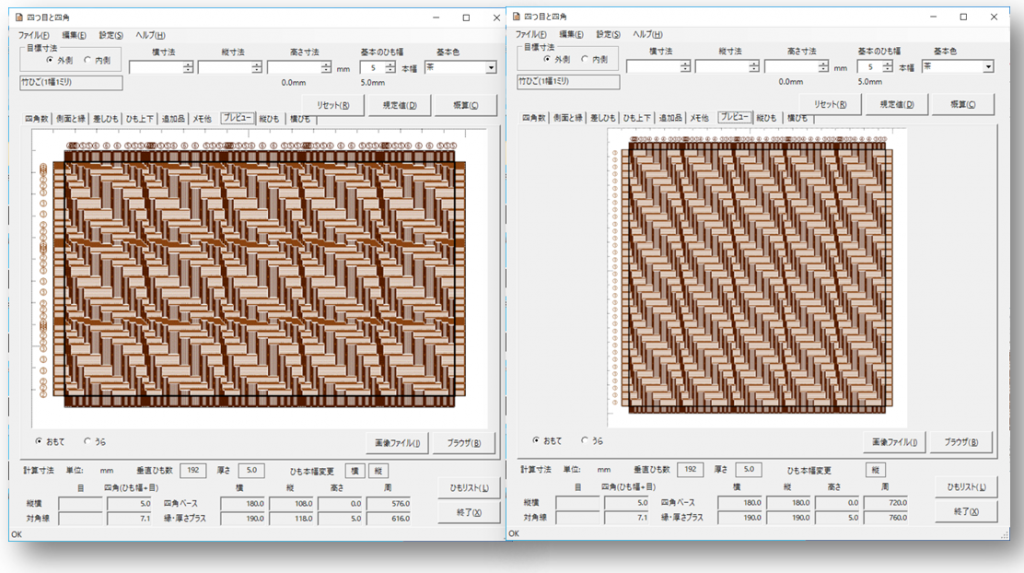
さて、できた模様、波のようになっているかと言われると、ちょっと変ですね。段差があるというか、不連続な感じです。
1.3.5の繰り返しですから、111,333,555,111,333,555… にしたのですが、5の次が1で非対称なのです。スムーズに繰り返すのであれば、111,333,555,333,111,333,555,333,111…になるようにすべきでした。
「色の繰り返し」機能をもう一度呼び出しましょう。先の状態、9行の繰り返しになっています。ここに3行を加えて12行にし、1,1,1,3,3,3,5,5,5,3,3,3 として[変更実行]しましょう。また、先と同様、横ひもを全て5幅にした図も作ってみましょう。

波らしい、スムーズな模様になりました。
他のパターンも試せるように、データに「名前をつけて保存」しておきましょう。
次の「波網代・幅と並びの例」と合わせて操作を動画にしてみました。