issue#102 に対応しました。
このVerから、アプリの起動方法が少し変わります。
更新される方は、以前と少し操作が変わりますので、ご注意ください。
切り替えてしまえば、より便利にお使いいただけると思います。
更新インストールされる方へ(重要)
インストールに先立って、ご自分の設定ファイルの場所と名前を確認しておいてください。アプリを起動して[設定]メニューから[基本設定]を選ぶと、「設定データの保存先」として場所+ファイル名が表示されます。通常は、ドキュメントの「CraftBandMesh.XML」です。

この設定ファイルには、追加で登録したりインポートしたバンドの種類や色、編みかたなどの情報が登録されています。ご自分にとっての大切なデータベースです。
Ver1.9 を更新インストールして、最初にいずれかのアプリを開くと、設定ファイルの場所を入力するよう促されます。この時、上で確認した場所の確認した名前のファイルを指定して[OK]としてください。そして、そのアプリは、×ボタンではなく[終了]ボタンで閉じてください。これで、更新前と同じ設定データが使えるようになります。
以降は、以下、Ver1.9の操作となります。
※新たにインストールされる方・更新でも追加情報は何も登録していない、という方は、通常の初回起動の手順を行ってください。
Ver1.9での起動
5点のアプリは、今まで、デスクトップのショートカットから個別に起動していました。
Ver1.9 では、CbMesh.exe というランチャーが追加され、CbMesh.exe を起動して、そこから5点のうち使いたいアプリを開く、という構成に変わりました。デスクトップのショートカットも5点から1点とシンプルになりました。
※CbMesh.exe の設定画面には、各アプリのショートカットを作る機能があります。アプリのショートカットを作れば、従来のように起動することもこともできます。
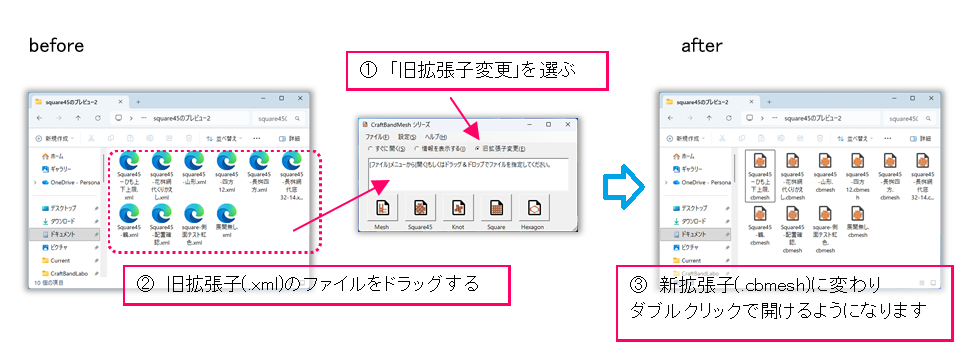
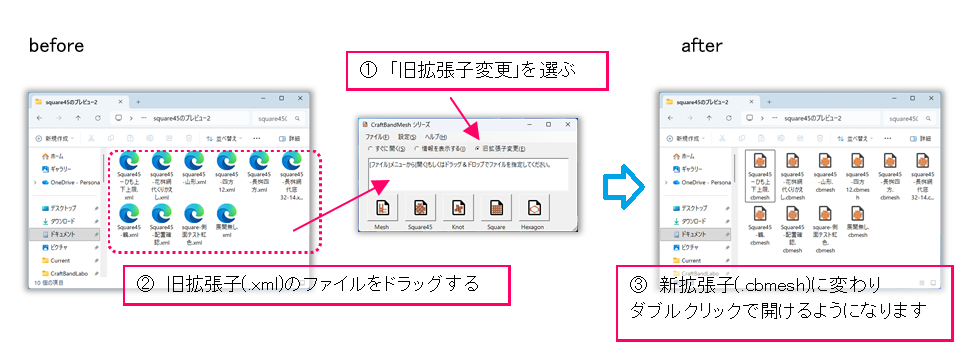
また、アプリで作られるファイルの標準の拡張子が、”.xml”から”.cbmesh”に変わりました。中身は変わりませんが、拡張子が変わることで、アプリに対応付けられるようになります。”.cbmesh”に対して、CbMesh.exe で開くように指定してください。対応付けると、データファイルのアイコンの絵も変わります。
CbMesh.exe には、旧拡張子を新拡張子に変更する機能もあります。

※従来の”.xml”ファイルも、CbMesh.exe および対応アプリの画面にドラッグして開けます。また、”.xml”を指定して保存することもできます。
なお、本Ver.Upにおいては、各アプリの機能自体は先と変わりません。
その他、CbMesh.exe については、こちらのページをご覧ください。
ダウンロードはこちら。
Release v1.9.0 のリリース